Why so many schools started telling kids to guess at words instead of sounding them out
How do I help my kid tell b and d apart?
What should I say to someone who claims “phonics doesn’t work”?
My child is the best reader his teacher has ever seen, what next?

How do I help my kid build grit?

How fast does Mentava teach reading?

Why kids learn slowly - and what to do about it.
We break down why slowing down helps kids learn faster. The counterintuitive trick that fosters confident self-identity.

How structured phonics teaches kids to read irregular words

What makes Mentava different

Developmental milestones for early reading

Announcing Mentava Basics

How we teach blending using visual feedback
If you’ve tried to teach a child to read, you know that the hardest part is getting them to blend letter sounds together without pausing in between them.
Parents will tell us, “My child read the sounds b…e...d but they don’t know that they read the word bed!”
Trying to explain blending is like trying to explain how to ride a bike. Most people have achieved such a level of unconscious competence that they no longer understand what they’re actually doing.
When people are unconsciously competent, they find that they can’t teach a skill. So they fall back on demonstrating it. But demonstrating isn’t teaching. You can’t say “See, this is how I ride a bike! Now you do it!”
But that’s how schools teach blending. Teachers will demonstrate by just saying the letters and then the word:
m…a…n
man!
It doesn’t work. Kids get stuck at that last step - they can’t make that jump from “three separate sounds” to “one word”. That jump is what blending is.
Teaching a new skill requires targeted practice with tight feedback loops.
To create those feedback looks, we added visual and tactile feedback to the blending process. That was a good start, but it didn’t completely solve the problem. Kids would still be inconsistent, and we realized that they just couldn’t tell when they were pausing.
So we showed kids their pauses with visual feedback in an audio waveform display. We show the waveform of the word so that a child can see if they’ve connected their letter sounds smoothly. We also added a flying chick, which falls to the ground if there’s a pause between letter sounds. Now kids could see exactly when they were pausing between sounds, and when we said “keep your voice on between sounds” they knew exactly what we meant.
With my own daughter, this solved the problem of pausing between sounds in a single day. It’s live now in our latest update - give it a try and let us know if it works for you!

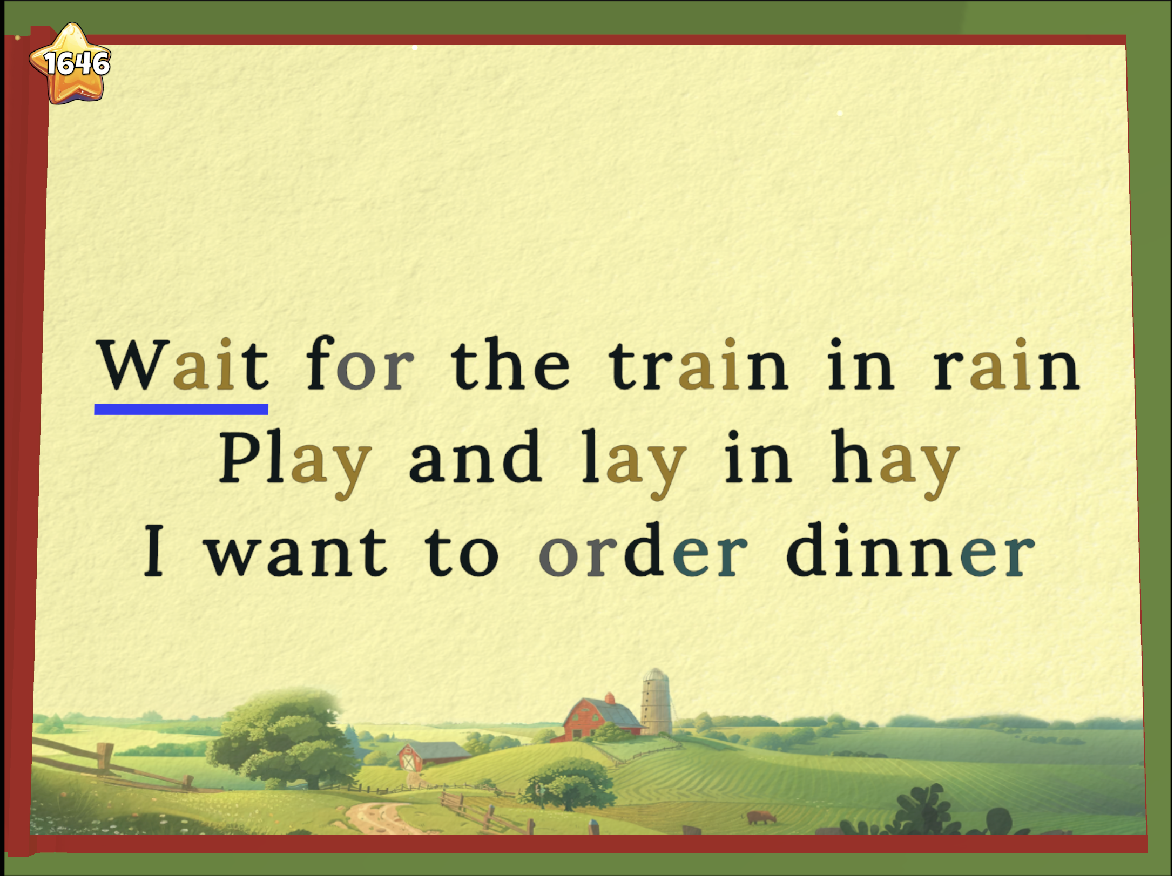
How we use font colors to help beginning readers

Announcing our Alphabet Sounds Book
Announcing Mentava’s Alphabet Sounds book

Why Mentava costs $500

False Promises: The Reality of Educational Reading Apps
It all begins with an idea.

Healthy Screen Time
It all begins with an idea.

How I got 50 high-profile angel investors to join our seed round

Our seed round

